File Size: 97KB
Total Views: 20
Date Created:
Last Modified Date:
Official Website: Go to website
License: MIT
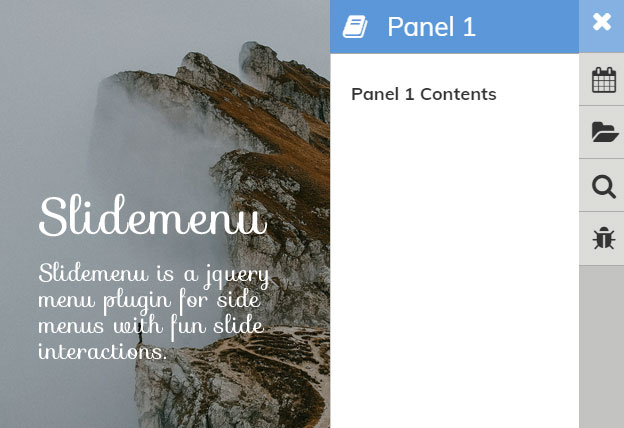
Slidemenu is a very useful and easy to accessible jQuery plugin for the flip side menu. The transitions of the Slidemenu are super smooth and the selected item remains at the top of the menu list all time. Slidemenu has some predefined options to customize the plugin and you can customize side, panelDirection, iconWidth, panelWidth, etc according to your needs.
Features:
- Slidemenu is super smooth.
- Easy to implement.
- Super customizable.
- Supports on all modern devices and browsers.
How to use it:
1. Include the Javascript jquery.slidemenu.js at the bottom of the web page.
<script src="path/to/jquery.slidemenu.js"></script>2. Include the CSS slidemenu.css in the header of the page.
<link rel="stylesheet" href="path/to/slidemenu.css">3. Include the CSS font-awesome.min.css in the header of the page.
<link rel="stylesheet" href="path/to/font-awesome.min.css">4. Add the basic HTML to the page.
<div class="slide-menu">
<ul class="menu-items">
<li class="menu-item" data-target="#Panel1" title="Panel 1">
<div class="menu-icon"><i class="fa fa-book"></i></div>
<div class="menu-content"><span>Panel 1</span></div>
<div class="menu-close"><i class="fa fa-times"></i></div>
</li>
<li id="CalendarIcon" class="menu-item" data-target="#Panel2" title="Panel 2">
<div class="menu-icon"><i class="fa fa-calendar"></i></div>
<div class="menu-content"><span>Panel 2</span></div>
<div class="menu-close"><i class="fa fa-times"></i></div>
</li>
<li id="ShoppingIcon" class="menu-item" data-target="#Panel3" title="Panel 3">
<div class="menu-icon"><i class="fa fa-folder-open"></i></div>
<div class="menu-content"><span>Panel 3</span></div>
<div class="menu-close"><i class="fa fa-times"></i></div>
</li>
<li id="SearchIcon" class="menu-item" data-target="#Panel4" title="Panel 4">
<div class="menu-icon"><i class="fa fa-search"></i></div>
<div class="menu-content"><span>Panel 4</span></div>
<div class="menu-close"><i class="fa fa-times"></i></div>
</li>
<li id="BugIcon" class="menu-item" data-target="#Panel5" title="Panel 5">
<div class="menu-icon"><i class="fa fa-bug"></i></div>
<div class="menu-content"><span>Panel 5</span></div>
<div class="menu-close"><i class="fa fa-times"></i></div>
</li>
</ul>
<div class="menu-panels">
<div id="Panel1" class="menu-panel">
<h1>Panel 1 Contents</h1>
</div>
<div id="Panel2" class="menu-panel">
<h1>Panel 2 Contents</h1>
</div>
<div id="Panel3" class="menu-panel">
<h1>Panel 3 Contents</h1>
</div>
<div id="Panel4" class="menu-panel">
<h1>Panel 4 Contents</h1>
</div>
<div id="Panel5" class="menu-panel">
<h1>Panel 5 Contents</h1>
</div>
</div>
</div>5. Initialize the plugin and we’re ready to go.
$(function() {
$(".slide-menu").slidemenu();
});Plugin’s default options:
// right of left
side:"right",
// vertical or horizontal
panelDirection:"vertical",
// the width of the navigation icons
iconWidth:"",
// the width of the menu panels
panelWidth:"",
// adpative width
autoIconWidth:true,
autoPanelWidth:true,
initialized:false,
// enable the plugin
enabled:true,
// show the menu panels on initial
show:false,
// set the top value of the navigation
top:"",
// set the bottom value of the navigation
bottom:""